Upload File Using Drag and Drop Javascript
In this article, you volition run across how to create a standard elevate & drib file uploader user interface(UI). Drag and drop upload makes information technology much easier for the user to upload the files.
Hither to create a elevate and driblet uploader, we are going to use basic HTML, CSS, and Javascript.

Drag and driblet pregnant
Drag and drop is a method of moving reckoner files, images, videos, etc. from one place to another by clicking on them with the mouse and moving them across the screen. We can as well say, Drag and drop is a functionality by which users can select an image or file and can motility it to the desired location and "drop" information technology there.
How drag and drop piece of work?
The following set of sequences involved in the elevate and drib process:
- Move the pointer to the object (images, files, etc.)
- Printing, and hold downwardly, the push button on the mouse or other pointing device, to "grab" the object
- "Drag" the object to the desired location by moving the pointer to this ane
- "Drop" the object past releasing the push
Drag and drop file upload HTML CSS
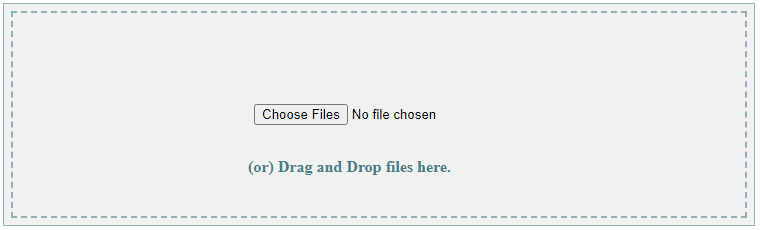
Here, we will create a elevate and drop file upload user interface using basic HTML and CSS merely.
Basic HTML
First of all, we define the basic HTML for file upload:
<div form="upload-container"> <input blazon="file" id="file_upload" /> </div> <br> <button class="upload-btn" onclick="uploadFiles()">Submit</push> Let's sympathize the above HTML,
- Here nosotros divers an upload container surface area to drop uploading files.
- The HTML
<input>element is defined with attributetype="file"to hold the uploading file. - The HTML
<button>element is divers to submit the uploading files.
Drag and driblet multiple file upload
We can also upload multiple files at a time using elevate and drop. Just nosotros need to modify the <input> to accept multiple files. Nosotros have to add the attribute "multiple" similar the below code. The attribute multiple="true" is defined to accept one or more than one file at a time.
<input blazon="file" id="file_upload" multiple="truthful" /> Bones CSS for the file upload
Permit's ascertain the basic CSS for the higher up HTML construction to provide the look and feel of the drag and drop file uploader.
Ascertain the below CSS code in <style> tag of HTML page:
.upload-container { position: relative; } .upload-container input { border: 1px solid #92b0b3; groundwork: #f1f1f1; outline: 2px dashed #92b0b3; outline-get-go: -10px; padding: 100px 0px 100px 250px; text-align: centre !important; width: 500px; } .upload-container input:hover { groundwork: #ddd; } .upload-container:before { position: absolute; lesser: 50px; left: 245px; content: " (or) Drag and Driblet files here. "; colour: #3f8188; font-weight: 900; } .upload-btn { margin-left: 300px; padding: 7px 20px; } Drag and drop file upload javascript
Now we will utilise Javascript code to read the uploading files and submit them to upload.
Define the below javascript code in <script> tag of HTML page:
function uploadFiles() { var files = document.getElementById('file_upload').files; if(files.length==0){ alert("Delight beginning choose or drop any file(s)..."); return; } var filenames=""; for(var i=0;i<files.length;i++){ filenames+=files[i].proper noun+"\n"; } alert("Selected file(s) :\n____________________\northward"+filenames); } The in a higher place-divers function uploadFiles() will be called to submit the uploading file when the user clicks on submit push button.
Drag and drop file upload instance with submit button
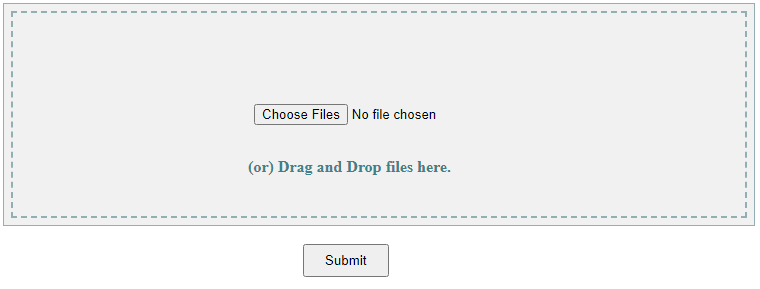
Now, nosotros can put all code together in a unmarried HTML page similar below filesupload.html file:
filesupload.html
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=ane"> <manner> .upload-container { position: relative; } .upload-container input { border: 1px solid #92b0b3; background: #f1f1f1; outline: 2px dashed #92b0b3; outline-offset: -10px; padding: 100px 0px 100px 250px; text-align: eye !important; width: 500px; } .upload-container input:hover { background: #ddd; } .upload-container:before { position: absolute; bottom: 50px; left: 245px; content: " (or) Drag and Drop files here. "; color: #3f8188; font-weight: 900; } .upload-btn { margin-left: 300px; padding: 7px 20px; } </style> <script> function uploadFiles() { var files = certificate.getElementById('file_upload').files; if(files.length==0){ alert("Delight get-go cull or drop any file(s)..."); render; } var filenames=""; for(var i=0;i<files.length;i++){ filenames+=files[i].proper noun+"\n"; } alarm("Selected file(southward) :\n____________________\north"+filenames); } </script> </head> <body> <div class="upload-container"> <input type="file" id="file_upload" multiple /> </div> <br> <push class="upload-btn" onclick="uploadFiles()">Submit</button> </trunk> </html> Preview and Live Demo
If y'all open the higher up HTML page in the browser it will look similar the below image:

Conclusion
In this article, you have seen how you can design a drag and drop file uploader user interface and read uploading files to submit using javascript. You can use this UI to upload single as well every bit multiple files to the server by using any backend technologies such as Servlet, Spring boot, etc.
Visit the below link if you want to practise file upload in Spring boot,
Leap Boot File Upload with Advance Progress bar in Ajax
Visit the beneath link to practise the file upload in Coffee Servlet,
Ajax File Upload with Advance Progress Bar in Java
Related Articles:
- File upload validations in javascript
- Preview an paradigm before uploading using Javascript
- Preview an image before uploading using jQuery
- File Upload in Coffee Servlet Instance
- Multiple file upload in Java with Progress bar – Ajax
- Step by footstep Java file upload | Ajax Progress bar
Y'all might like this:
- How to create a Stopwatch in JavaScript?
- Apache POI – Read and Write Excel files in coffee
- How to create password-protected Excel in java?
- How to Read password-protected Excel in coffee?
- How to write data to an existing Excel file in coffee?
- [Coffee code] Convert Excel file to CSV with Apache POI
Source: https://javacodepoint.com/drag-and-drop-file-upload-using-javascript/
0 Response to "Upload File Using Drag and Drop Javascript"
Enregistrer un commentaire